How to TabbedPage in Xamarin.Forms

TabbedPage is one of the basic Page type in Xamarin.Forms. With it you can create Tab bar like app in iOS and TabHost app in Android.
It is very easy to create and maintain TabbedPage in Xamarin.Forms.
Let’s Start:
Create a new solution for Xamarin.Forms and name is “TabbedPageXamarinForms”.
Create a new ContentView file and name it as TabPage and extend it with TabbedPage.
Set NavigationPage to to the TabPage through:
|
1 2 3 4 5 6 7 8 |
public class App : Application { public App () { // The root page of your application MainPage = new NavigationPage (new TabPage ()); } } |
We need different Page to display in TabbedPage, create 3 another ContantPage files and name it “FirstPage”,“SecondPage”,“ThirdPage”.
Now write below code in TabPage.cs
|
1 2 3 4 5 6 7 8 9 10 |
public class TabPage : TabbedPage { public TabPage () { this.Children.Add (new FirstPage (){ Title = "First" }); this.Children.Add (new SecondPage (){ Title = "Second" }); this.Children.Add (new ThirdPage (){ Title = "Third" }); this.Title="TabbedPage"; } } |
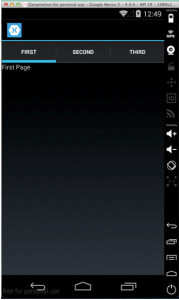
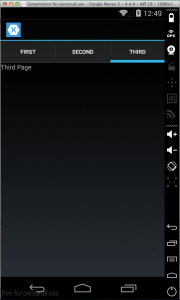
Now try to build and run the app you will see your app like:
For iOS:


For Android:


If you like this tutorial then you can download full copy of the code from github.
Leave a Reply