How to use ScrollView in Xamarin.Forms

Scroll View is used for displaying content more than the size of the screen. It can contain all of the other UI elements like image views, labels, text views and even another scroll view itself.
In this tutorial we are going to create a app that uses ScrollView in it and can be used in iOS and Android.
Let’s Start:
Create a new Solution and give it name “ScrollViewXamarinForms”.
Add a ContentPage and name it as “ScrollViewPage” and set NavigationPage to it.
Now in “ScrollViewPage”:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
public ScrollViewPage () { StackLayout stack = new StackLayout (); for (var i=0; i<100; i++) { stack.Children.Add (new Button { Text = "Button "+i}); } ScrollView scroll = new ScrollView { Content=stack }; Content = scroll; Title="ScrollView"; } |
We just simply add Buttons in the ScrollView and pass this ScrollView to Content that’s it.
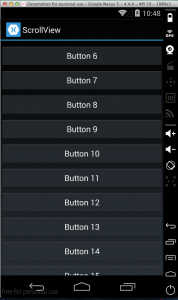
Now try to build and run the app:
For iOS:
If you like this tutorial then you can download full copy of the code from github.


Leave a Reply