How to use Buttons in Xamarin iOS.

Buttons are the basic controls that are needed in every basic app in every platform. In Xamarin iOS we have six different types of buttons.
- System
- DetailDisclosure
- InfoDark
- InfoLight
- ContactAdd
- Custom
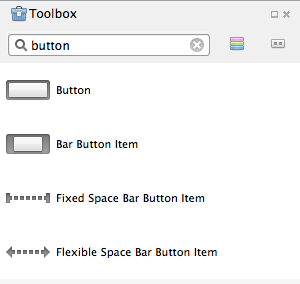
Adding buttons in our view is very simple just drag and drop button control from toolbox.
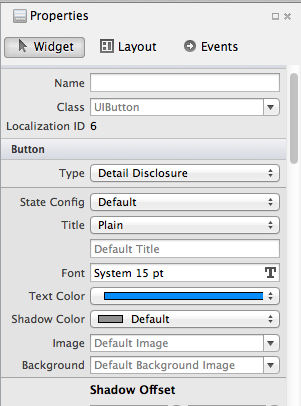
To change type of the button go to the property and select widget, go to the Type and select any of the button types
Manually create button in code:
|
1 2 |
var buttonRect = UIButton.FromType(UIButtonType.System); buttonRect.SetTitle ("Button!", UIControlState.Normal); |
How to handle Click event of Button:
|
1 2 3 4 5 6 7 |
1. Button1.TouchUpInside += delegate { new UIAlertView("Button1", "TouchUpInside handled", null, "OK", null).Show(); }; 2. Button2.TouchUpInside += (sender, ea) => { new UIAlertView("Button2", "TouchUpInside handled", null, "OK", null).Show(); }; |
And that’s it. You have all the things that are needed for a button control.
If you like this tutorial then you can download full copy of the code from github.



Leave a Reply